Wireframes en mockups
Wat is een wireframe/mockup
Nicole Saidy, Getting Started with Wireframes, 18 april 2016
Wireframing of het maken van mockups is een belangrijk aspect bij het maken van een webapplicatie. Wireframing is een snelle manier om te bepalen welke informatie waar op een pagina moet komen en dus hoe die pagina er in de browser moet uitzien. De details worden niet uitgewerkt. Dus geen info over kleur, lettertype en andere opmaak-eigenschappen. Wireframes worden in zwart-wit uitgewerkt om discussies over kleur en vormgeving te vermijden.
De term wireframe verwijst naar een schets die aangeeft hoe informatie op een webpagina geordend is. De term mockup wordt gebruikt wanneer men spreekt over een schets die de functionaliteit van de pagina moeten weergeven. Beide termen worden door elkaar gebruikt.
Wat is het nut van een wireframe of van een mockup?
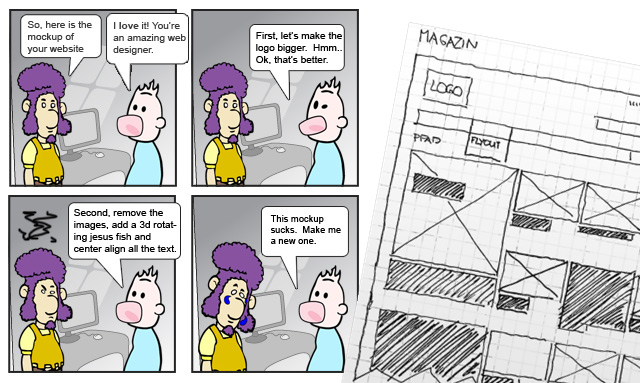
Als je niet op voorhand plant en communiceert over wat er precies op een pagina moet staan, ga je achteraf grote en tijdrovende aanpassingen moeten doorvoeren. Zo'n wijzigingen zijn frustrerend en kosten een hoop geld en tijd die je beter had kunnen spenderen aan het bouwen van de webapplicatie zelf.
Wanneer je een ruwe zwart-wit tekening maakt van een webpagina, zonder je te verdiepen in grafische elementen en details, beschik je over een duidelijke basis om met je klant te overleggen. Je kan snel aanpassingen maken aan de structuur van een pagina. Het is dus van belang om in deze fase nog geen grafische elementen of afbeeldingen toe te voegen. Die leiden de aandacht af van de structuur en functionaliteit van de pagina en het wordt complexer om aanpassingen te maken.

Aan de hand van ee wireframe of een mockup kunnen snel iedereen op één lijn te krijgen. Is er iets onduidelijk of onvolledig, dan wordt de mockup tijdens of na het overleg aangepast. Dit herhalen we tot we over een finale versie beschikken die ontworpen kan worden en omgezet in HTML en CSS.
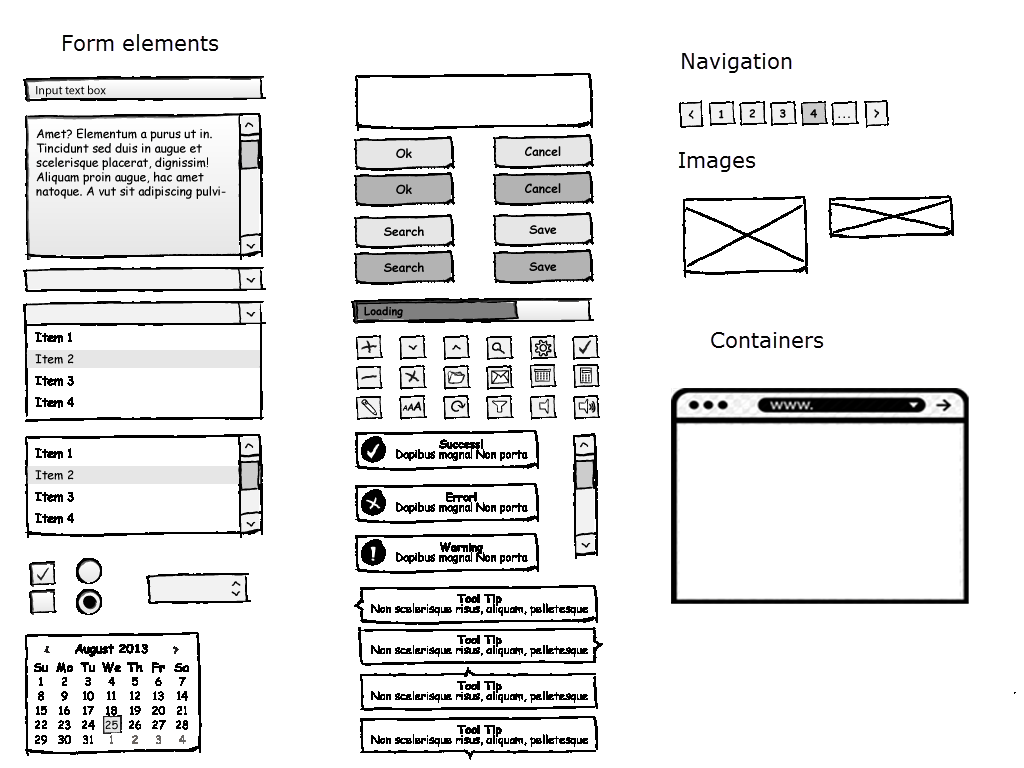
Onderdelen
Teken draadschema's van de dingen die op de pagina moeten komen.

Voorbeelden
Pen en papier
Je kan een wireframe gewoon tekenen op papier en inscannen of er een foto van nemen.
Voorbeelden
Wireframes - website for a home loan bank
Online tools
De volgende online tools zijn allemaal verschillend. Elke tool heeft zijn eigen kleine nuances. Maar in wezen doen ze allemaal hetzelfde. Ze helpen je wireframes te maken.
Paragraaf